BORP (Bay Area Outreach Program)
A responsive mobile-first redesign for an adaptive sports organization
Project at a Glance
The problem:
BORP, the Bay Area Outreach Program, is an adaptive sports nonprofit linked to the US Paralympics. It aims to increase memberships to enhance recreational programming for people with disabilities in the San Francisco Bay Area, which will help the organization thrive and grow.
The solution:
A website redesign focusing on usability, navigation optimization, and a visual and content refresh to help potential users see the value in becoming a BORP member. The redesigned responsive website is now live.
My role:
UX/Product Designer
Team size:
Myself and 2 others (3 people total)
Timeline:
3 weeks
Skills:
Prototyping, wireframing, creating low-to-hi fi mockups, component creation, interaction design, visual design, storyboards, discovery stakeholder and user interviews, usability testing, card sorting, and 5-second testing
Tools:
Figma, Figjam, Procreate, Google Analytics, Optimal Workshop, Canva, Google Forms and Docs, Trello, Slack
BORP was introducing a nominal fee-based membership to enhance to its programming and grow as an organization, but many users weren't sure about a membership's value or didn't understand how it worked.
The Goal
To redesign the BORP website to increase membership sign-ups, which would benefit both users/participants and BORP.
BORP website users were those that had some ties to the organization.
Either people with disabilities who were attendees at their events (e.g. wheelchair basketball), or friends and/or family members that had some personal connection/tie to BORP.
BORP webpages pre-redesign; inconsistent voice, bugs, and lack of professionalism, and a dated appearance.
Old BORP Homepage (pre-redesign)
Old BORP About Us Page (pre-redesign)
Old BORP Membership Page (pre-redesign)
But wait! After speaking with stakeholders, we learned we had several constraints to consider...
1. The site must be fully implementable in WordPress.
2. Changes should be small to maintain consistency with the current site.
3. We must adhere to brand colors - primarily BORP blue and orange.
We used the Design Thinking double diamond UX Process to redesign key parts of the BORP website.
I was leading and performing each step of the user-centered design process. Specifically, I:
-
DESIGN
• Performed a thorough competitive analysis
• Created the user persona
• Co-affinitized and synthesized all research results
• Contributed many websites to a mood board for inspiration
• Created a comprehensive style guide
• Created initial sketches and designed our product from 0-to-1 based on research learnings
• Designed various screens at each phase of fidelity (e.g., low, medium, and high) on both desktop and mobile
-
RESEARCH
• Created the entirety of all research plans (discovery interviews, usability testing and 5-second testing guides) and overall testing strategy
• Conducted approximately half of all live research sessions performed
• Performed all IA research and card sorting analysis via Optimal Workshop
• Consulted on survey design
• Performed a Google Analytics analysis
-
PROJECT MANAGEMENT
• Conceptualized, planned, and led all stakeholder meetings
• Created outlines and scripts for our presentation to stakeholders
• Proactively initiated a close collaboration with the website developer
• Redlined deliverables for a handoff and implementation
An Outdated Website Was Limiting
Access and Engagement
Our story began with stakeholder and user discovery interviews and an internal audit where we discovered the membership sign up user journey needed some love.
We learned our stakeholders’ key goals were:
Users must be able to easily navigate the site and find important information.
The membership page was critical for increasing sign-ups.
The site needed to be modern and appeal to young people (a key target demographic) without leaving the current users behind.
We conducted:
-

5 live stakeholder interviews
-

A survey with 22 participants
-

A card sort with 23 participants
We did this to ensure a comprehensive, mixed-methods and user-based understanding of the problem space. Our internal assessment was composed of:
-

A competitor analysis
-

A heuristic evaluation
-

An informal audit
-

A color contrast accessibility test
...In parallel to our discovery research.
What We Learned:
Clarity and Accessibility Were
Our Top Priorities
This discovery research enabled us to define the problem statement crisply:
We believe that by simplifying and streamlining the membership process for BORP users, this would improve the user experience and also increase sign-ups and revenue for BORP.
Exploring Design Solutions for
Seamless Navigation & Sign-Ups
Deciding on the site's aesthetic was challenging. We identified two extremes in potential look and feel:
One extreme had a warm, fuzzy tone, emphasizing inclusion, belonging, and community, similar to story time at a public library/community center
The other extreme had a sleek, modern, aspirational look, like Equinox, Patagonia, and North Face
Due to our constraints, we intentionally avoided the middle to maintain consistency with the current site.
This informed a style tile and guide for the redesigned BORP website.
We used our discovery research insights when designing our initial sketches and wireframing.
We conducted usability and 5-second tests after low, mid, and high-fidelity designs, testing 10 participants per round, totaling 30 participants across mobile and desktop.
Testing With Users To Ensure an Inclusive and Intuitive Experience
After reviewing our notes, affinity diagram, and 2x2 priority matrix, our top takeaways that were reflected in subsequent iterations were:
1. We turned the large list of sponsors into a carousel for a neater, less overwhelming experience
-

Before
-

After
2. Membership page: Clarified available programming and positioned the day pass option prominently below it for better visibility
-

Before
-

After
3. Membership page: Enhanced copy and visuals to clearly showcase BORP’s competitive advantages, making it easier for users to compare and decide
-

Before
-

After
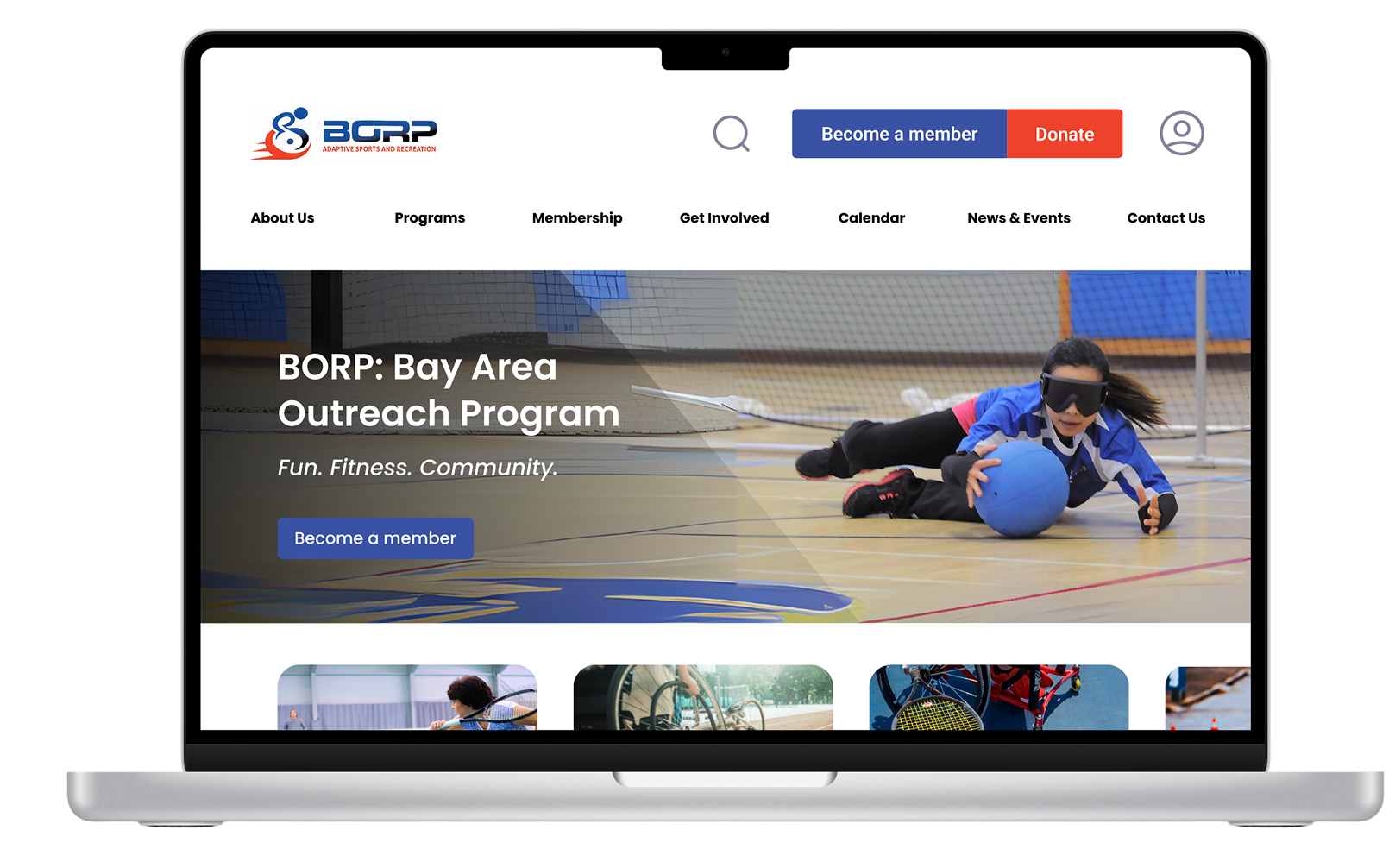
BORP webpages post-redesign
BORP Homepage after (post-redesign)
BORP About Us Page after (post-redesign)
BORP Membership Page after (post-redesign)
Video of the redesigned desktop prototype walkthrough from the perspective of a user persona.
So What? Results & Outcomes
Our primary stakeholders, Executive Director Emily (akin to a CEO) and developer Dora, provided glowing praise for our designs and worked swiftly to implement them. The redesigned BORP website officially launched shortly before December 2, 2024 - just in time for Giving Tuesday.
We collaborated closely with the team to coordinate a seamless developer handoff (first image) and establish an implementation schedule.
Post-launch, we received enthusiastic praise from stakeholders (second image) and
observed that the final website maintained fidelity to the designs we created.The BORP Executive Director received praise that our redesign made users want to “…open [their] wallet and donate” (third image)!
Additionally, our monitoring of Google Analytics revealed a 142% increase in membership page views during the first week post-launch, highlighting the immediate impact of the redesign. Check out the live, redesigned website here: https://www.borp.org/
Lessons Learned
Through this project, we learned that...
-

1. It was valuable to navigate the complex relationship between user-centered design and stakeholder expectations and constraints.
-

2. Integrating aspects of two inspirational aesthetics is challenging but rewarding.
-

3. Lastly, the double diamond process can be messy, nonlinear, and iterative.